Testing jQuery Mobile and Cloud9 IDE
I have been playing around with jQuery Mobile for a web app on new anticoagulant drugs, in particular on how to deal with them around surgery (acute and elective settings). It is a different setting for me, and I am not yet sure whether I like it. But there are definitely some advantages, and for prototyping this approach could be superior to any device specific approach.
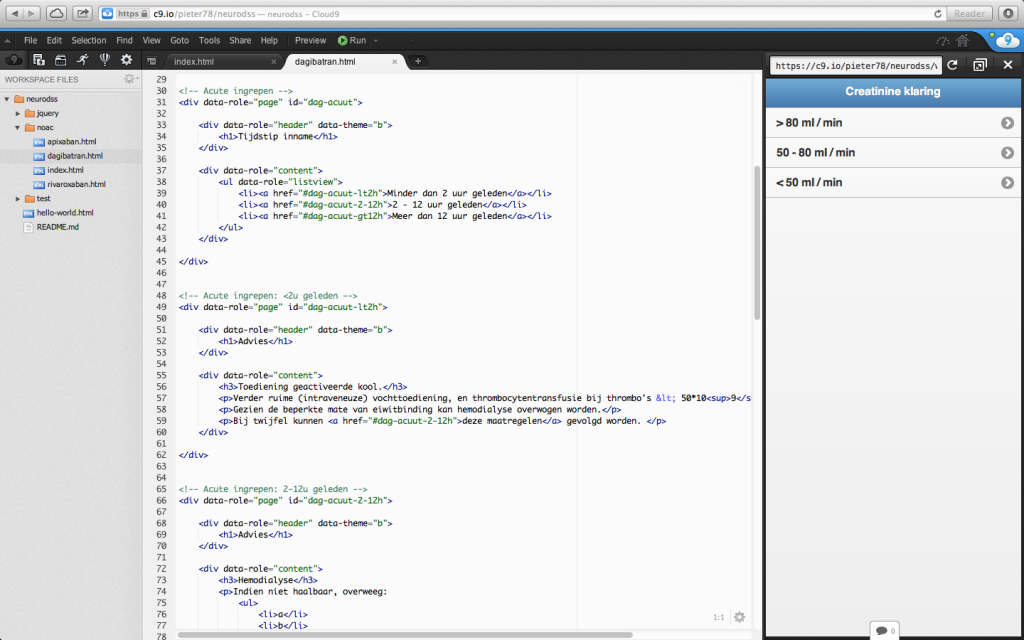
Further I experimented with web based IDEs. I found a few, but Cloud9 IDE was by far the number one! I really like it…
I played around a little, see the gallery below for some results. One issue I encountered is described here on StackOverflow.com. It is one of the reasons why I doubt the jQuery Mobile approach, but it could be related to my limited experience in this technique. Will be continued!







Today I found the solution for the link issue here.
Adding data-ajax=”false” to the anchor tag makes navigation through html files work as expected. I updated the page on StackOverflow.com.